© All rights reserved
AcmeCare
Mobile app feature case study
AcmeCare- Case study
AcmeCare is a handheld kit that lets you perform guided medical exams, with a doctor, anytime, anywhere, and receive a diagnosis. So you get the information you need, when you or your family are sick, to know what to do next.
Name
Mobile app feature- Case study
Tools
Pen and paper, Figma
The challenge
The challenge is to design the UX & UI of the Diagnose feature in the AcmeCare mobile app for patients. The main goal in this feature, is to get the users follow the recommendations and conduct all the recommended exams.
The process
AcmeCare audience
Mainly parents (aged 25-40) for young children’s, looking for an efficient and fast urgent care 24/7 service. The target audience is looking to save on costs like time, travel, waiting at a clinic in line, and most of all- saving the unnecessary hassle.
Digital health technologies benefits
Patients and consumers can use digital health technologies to better manage and track their health and wellness-related activities.
The use of technologies such as smart phones, social networks and internet applications is not only changing the way we communicate, but also provides innovative ways for us to monitor our health and well-being and gives us greater access to information. Together, these advancements are leading to a convergence of people, information, technology, and connectivity to improve health care and health outcomes.*
*Data by fda.gov
Competitive research
*Data by owler.com
The persona
John Doe
John, 29, father of 2 young kids (3, 5.5). John and his family live in a 3-bedrooms apartment in a Philadelphia suburb, Dover, Pennsylvania. John is married to Kate, a chef at a local restaurant. John is a content writer.
Pain Points
John 3 years old son is sick. It’s the middle of the night and the child has been feverish and coughing for several days. It will take two hours to get to the clinic, as there are no medical services available in the town.
Goals and needs
The hospital is far away and there are no services available at night or anything like that in Dover. John wants a doctor to listen to his son’s lungs and examine his throat and ears. So the best alternative is to use available digital health technologies from home, and to allow his son the best health service in the fastest and easiest way.
User journey
This user flow, help to get the idea about how many steps will be needed, and how much focus will get the ‘goal’, to help the user conduct all recommended exams.
User Flow & Key Features
Understanding the route that the user goes through in the app, we can break it down into key features and general flow.
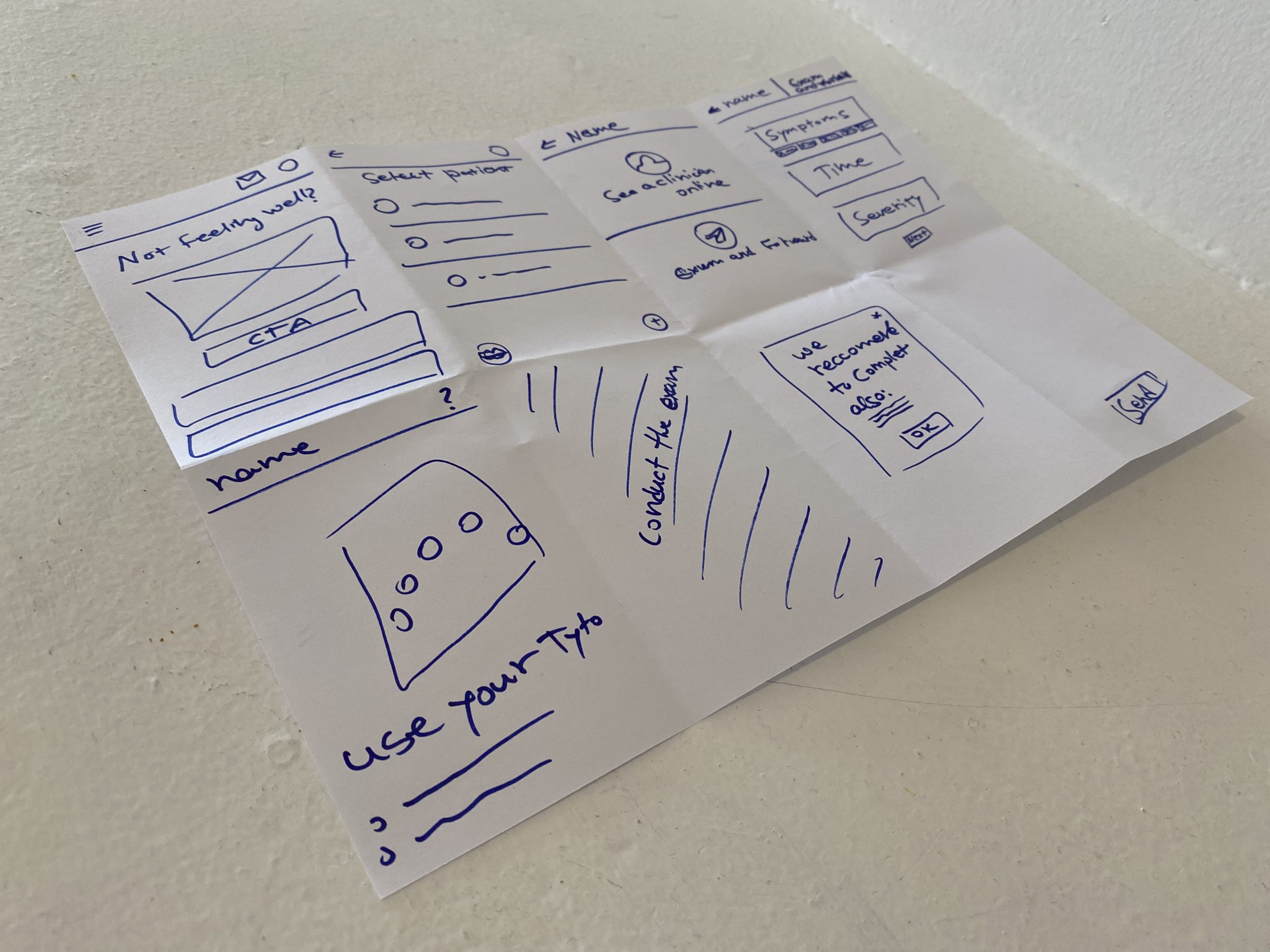
Wireframes
After mapping the app screens & features I created wireframes.

Previous
Next
Suggested exams
I arranged the screen UI and used supportive text, so it looks like a list and is clear as to what is the main purpose of this stage in the process.
The symptoms
Back to the 4th screen..
I’d like to suggest a way that the user can describe it all in one screen. Since we are talking about subjective feelings, we can use creative ways to describe that. Moreover, using a single screen, will give the user a sense of control of the situation, and allow him to reiterate it at any point in this screen.
The ‘symptoms’ can be added as a search field with tags filters. Both ‘time’ and ‘Severe’ can be used with a ui that indicate certain levels.
UI design
Previous
Next


